Découverte de MIT App Inventor

Plan du tutoriel
1- Présenter la plateforme MIT App Inventor
2- Description de la partie Designer du MIT App Inventor
3- Description de la partie Block du MIT App Inventor
Présenter la plateforme MIT App Inventor
MIT App Inventor est une plateforme en ligne développée par le Massachusetts Institute of Technology (MIT) qui permet à toute personne, même sans expérience en programmation, de créer facilement des applications mobiles pour Android (et maintenant iOS).
Principales caractéristiques :
Programmation visuelle par blocs :
MIT App Inventor utilise une interface intuitive basée sur des blocs graphiques à assembler, ce qui évite d’écrire du code complexe. Cela facilite la prise en main, surtout pour les débutants et les jeunes.
Accessibilité :
La plateforme est accessible directement depuis un navigateur web, sans installation lourde, ce qui la rend très pratique pour l’éducation, l’auto-apprentissage ou les projets rapides.
Fonctionnalités riches :
Elle offre une large gamme de composants prêts à l’emploi : boutons, capteurs (GPS, accéléromètre), caméra, connexion Bluetooth, bases de données, médias, etc., permettant de créer des applications variées et interactives.
Test en temps réel :
Grâce à l’application compagnon MIT AI2 Companion, les développeurs peuvent tester immédiatement leurs applications sur un smartphone ou une tablette, ce qui accélère le processus de développement.
Communauté et ressources :
MIT App Inventor dispose d’une vaste communauté d’utilisateurs, de tutoriels, et d’exemples qui facilitent l’apprentissage et la création d’applications.
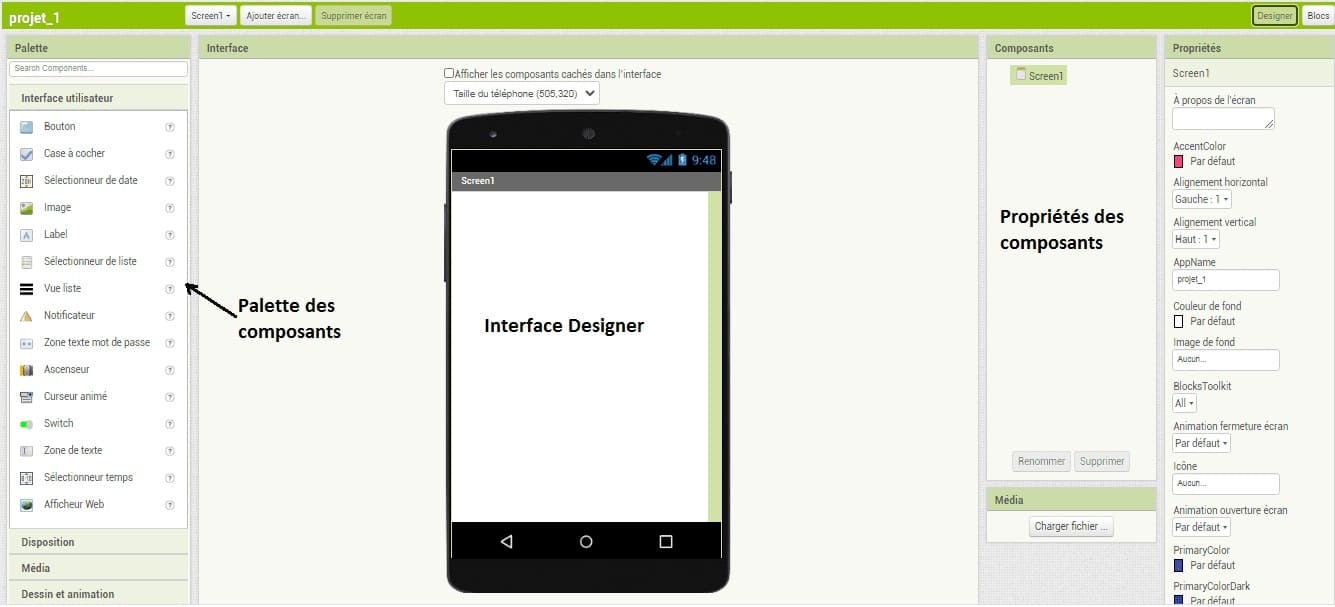
Description de la partie Designer du MIT App Inventor
La partie Designer de MIT App Inventor est l’interface visuelle où l’on crée l’aspect graphique et la structure de l’application mobile. C’est ici que l’on organise et personnalise les composants visibles et invisibles qui constitueront l’interface utilisateur et les fonctionnalités de l’application.

Principales caractéristiques du Designer :
1- Ajout de composants
Le Designer propose une palette de composants (boutons, étiquettes, images, boîtes de texte, canevas, capteurs, etc.) que l’on peut glisser-déposer directement sur l’écran virtuel de l’application. Ces composants représentent les éléments visuels ou fonctionnels de l’application.
2- Organisation de la disposition
Il est possible d’organiser les composants à l’aide de conteneurs appelés Arrangements (horizontaux, verticaux, ou en grille) qui facilitent la mise en page et l’alignement des éléments.
3- Personnalisation des propriétés
Pour chaque composant sélectionné, le Designer affiche ses propriétés (taille, couleur, texte, visibilité, police, etc.) que l’on peut modifier facilement via un panneau latéral. Ces réglages déterminent l’apparence et le comportement initial des composants.
4- Gestion des composants non-visibles
Certains composants, comme les capteurs, la base de données, ou les sons, n’ont pas d’apparence visuelle mais sont essentiels au fonctionnement de l’application. Ils apparaissent dans une section distincte en bas de l’interface Designer.
5- Prévisualisation instantanée
Le Designer montre une représentation réaliste de l’écran d’un smartphone, permettant de voir immédiatement la disposition des éléments et leur taille relative.
6- Utilité du Designer
Le Designer facilite la création rapide d’interfaces mobiles sans code, en se concentrant sur l’aspect visuel et ergonomique. Il sert de base avant d’ajouter la logique dans la partie Blocks, où la programmation visuelle intervient.
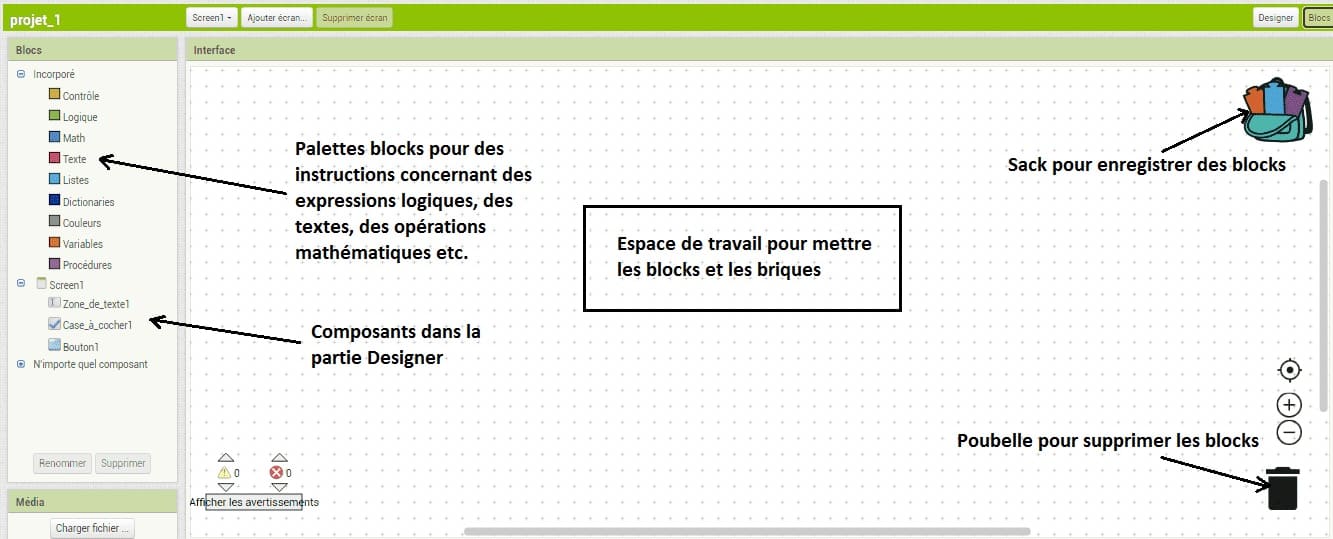
Description de la partie Bloc du MIT App Inventor
La partie Blocks de MIT App Inventor est l’environnement de programmation visuelle où l’on crée la logique et le comportement de l’application. C’est ici que l’on assemble des blocs colorés pour définir comment les composants du Designer réagissent aux actions de l’utilisateur ou aux événements.

Principales caractéristiques des Blocs :
Programmation par blocs visuels
Plutôt que d’écrire du code textuel, on utilise des blocs graphiques qui s’emboîtent comme des pièces de puzzle. Chaque bloc représente une instruction, une condition, une boucle, une variable, ou un événement.
Gestion des événements
On commence souvent par des blocs déclencheurs d’événements (exemple : “quand Bouton1.Cliqué”, “quand Écran.Initialise”) pour spécifier ce que l’application doit faire en réponse aux actions de l’utilisateur ou à d’autres événements système.
Manipulation des composants
Les blocs permettent de modifier les propriétés des composants (comme changer le texte d’un label, déplacer un sprite, jouer un son), d’appeler des méthodes, ou de lire des valeurs.
Variables et structures de contrôle
On peut créer des variables, utiliser des conditions (si/alors), des boucles, et des procédures pour organiser le code et gérer la logique complexe.
Facilité d’apprentissage
La programmation par blocs simplifie l’apprentissage, surtout pour les débutants, car elle évite les erreurs de syntaxe et offre une visualisation claire du flux du programme.
Utilité des Blocs
Cette partie est essentielle pour rendre l’application interactive, dynamique et fonctionnelle. C’est là que l’on crée les règles, comportements et réactions qui définissent l’expérience utilisateur.
0 commentaire
laisser un commentaire
Tutoriels récents
Tutoriels populaires

Tutoriels plus commentés