Création jeu de Foot avec le logiciel Scratch

Plan du tutoriel
Introduction
1- Description du jeu de foot
2- Programmer le jeu de foot avec Scratch
Introduction
Les jeux vidéo sont un domaine de divertissement numérique interactif qui englobe un large éventail de genres, de plateformes et d’expériences. Avec l’évolution de la technologie, les jeux vidéo sont devenus une forme d’art immersive, permettant aux joueurs d’interagir avec des mondes virtuels, de résoudre des défis, et de se connecter avec d'autres joueurs dans des environnements partagés.
Les jeux vidéo représentent une industrie dynamique et en constante évolution. Ils vont bien au-delà du simple divertissement, englobant des aspects sociaux, éducatifs, et artistiques. Que l'on soit joueur occasionnel ou passionné, les jeux vidéo offrent une diversité de mondes à explorer et des expériences uniques à vivre, avec un impact profond sur la culture contemporaine.
Description du jeu de foot
Scratch est un langage de programmation visuel conçu pour être facile à utiliser, ce qui en fait un excellent outil pour créer des jeux vidéo simples, même sans expérience en programmation. Avec Scratch, on peut créer des jeux interactifs en glissant-déposant des blocs de code pour contrôler les personnages, ajouter des animations, des sons, et interagir avec l’utilisateur.
Créer un jeu de football dans Scratch est un projet amusant qui peut inclure des éléments interactifs comme le contrôle des joueurs, le déplacement du ballon, et le comptage de points. Voici un guide pour créer un jeu de football basique avec Scratch, où un joueur essaie de marquer des buts contre un gardien.
1. Planification du Jeu
Objectif : Le joueur doit contrôler un personnage pour marquer des buts. Le gardien de but essaie de bloquer le ballon.
Contrôles : Le joueur peut déplacer son personnage pour tirer dans le but. On peut aussi ajouter une difficulté en ajoutant un gardien qui se déplace.
Score : Chaque fois qu'un but est marqué, le score augmente.
2. Création des Sprites et des Arrière-plans
Arrière-plan : Utilisez un décor de terrain de football. Vous pouvez en dessiner un ou en utiliser un depuis la bibliothèque de Scratch.
Sprites :
Joueur : Ce sera le personnage que le joueur contrôle pour tirer.
Ballon : Représente le ballon de football. C’est ce que le joueur dirigera vers le but.
Gardien de but : Ce sprite bougera de gauche à droite pour bloquer les tirs du joueur.
But : Optionnel, vous pouvez ajouter un sprite de but pour rendre l'objectif plus visible.
3. Programmation des Contrôles du Joueur
Déplacement du Joueur : Le joueur peut se déplacer à gauche et à droite pour se positionner. Utilisez les touches fléchées.
Programmer le jeu de foot avec scratch
Dans ce projet, vous apprendrez à créer un jeu de football à 2 joueurs dans lequel vous devez marquer autant de buts que possible.
Ce jeu se repose sur le principe du penalty.
Le ballon situé au point de la surface de réparation, en face de lui le gardien sur sa ligne de but.
A l’aide du curseur de la souris, on vise un des coins du but.
On clique sur le bouton droit de la souris pour tirer le ballon.
Au moment du tir, le gardien essai d’empêcher le ballon de franchir la ligne de but.
Modifier l’arrière-plan
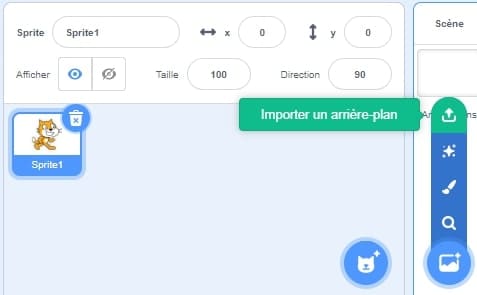
1) Aller à importer un arrière plan pour ajouter l’image de l’espace.

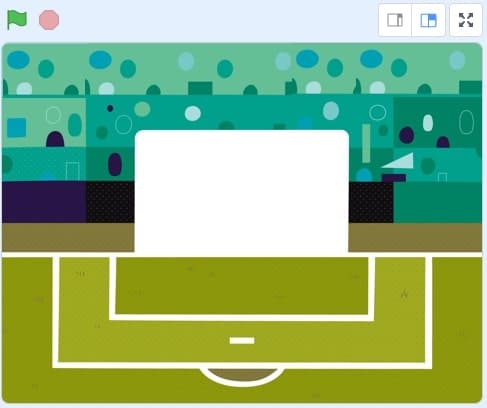
2) On obtient l’arrière plan contenant l’image du stade.

Création du sprite filets de but:
1) Aller à importer un sprite pour ajouter l’image de filets de but.
![]()
2) Choisir l’image filets de but :

Création du sprite sniper:
Le rôle du sprite sniper est de viser un coin du but dans le filets de but.
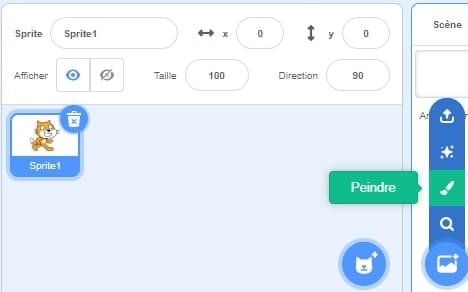
1) Aller dans la section des nouveaux sprites et sélectionner l’icône pinceau.

2) Dessiner le sprite sniper à l’aide de l’éditeur de dessin.
![]()
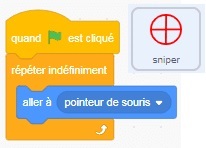
3) Insertion du programme:

Ces blocs permettent de déplacer le sprite à l’emplacement du pointeur de la souris.
Création du sprite gardien de but:
Dans ce jeu, le sprite gardien de but essaie d’attraper le ballon tiré par l’utilisateur afin de l’empêcher de marque un but.
Le programme choisit aléatoirement le direction de déplacement du sprite gardien de but.
Le sprite possède trois costumes pour visualiser la direction du gardien.

1) Cliquer sur l’icône Choisir un sprite.
![]()
2) Choisir l’image Casey:

Changer le nom ‘Casey’ du sprite par le mot ‘gardien’.
3) Aller au costume du sprite gardien pour ajouter le deuxième costume et le troisième costume.

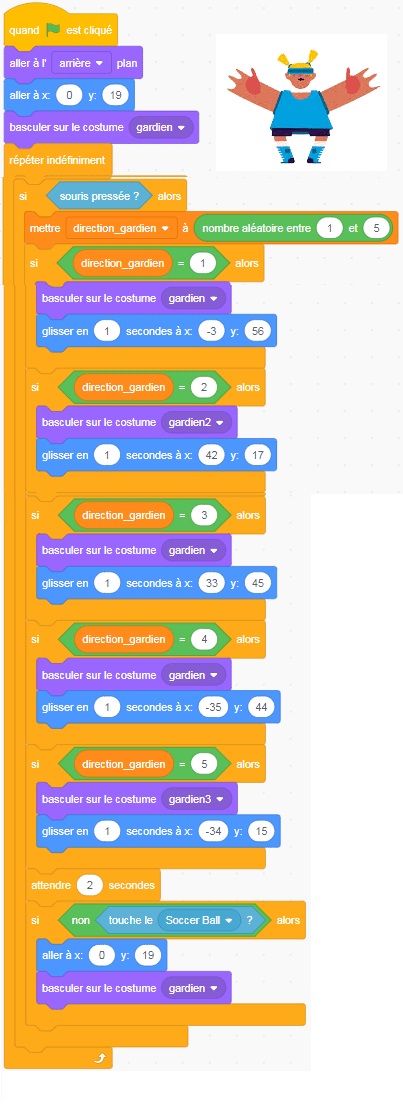
4) Ajout du programme dans le sprite gardien :
– Au moment on clique sur le drapeau vert, on place le sprite gardien dans position initiale.

– On bascule le sprite gardien vers le premier costume.
![]()
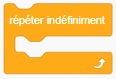
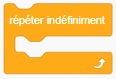
– Le reste du programme est inséré dans le bloc répéter indéfiniment :

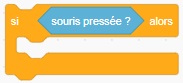
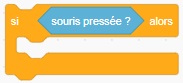
– Pour vérifier si la souris est pressé par l’utilisateur on doit utiliser ces blocs :

– Lorsque le ballon est tiré vers les filets de but, Le programme choisit aléatoirement la direction du déplacement du gardien.
![]()
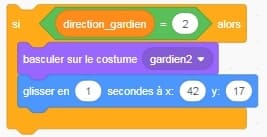
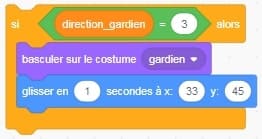
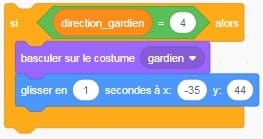
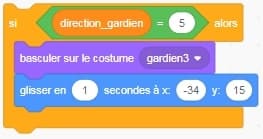
– Selon le contenu de la variable direction_gardien, on fait bouger le gardien.
Si direction_gardien=1 alors on bascule le sprite gardien vers le costume gardien et le gardien se déplace vers l’haut.

Si direction_gardien=2 alors on bascule le sprite gardien vers le costume gardien2 et le gardien se déplace vers la droite.

Si direction_gardien=3 alors on bascule le sprite gardien vers le costume gardien et le gardien se déplace à droite vers le coin supérieur des filets de buts.

Si direction_gardien=4 alors on bascule le sprite gardien vers le costume gardien et le gardien se déplace à gauche vers le coin supérieur des filets de buts.

Si direction_gardien=5 alors on bascule le sprite gardien vers le costume gardien3 et le gardien se déplace à gauche.

Si le gardien n’attrape pas le ballon, il revient à sa position initiale et on bascule le sprite gardien vers le costume gardien.

Voici le programme complet du sprite gardien.

Création du sprite ballon:
Le sprite ballon est tiré vers les filets de but déterminé par le curseur de la souris lorsque l’utilisateur clique l’un des boutons de la souris.
La bibliothèque regroupe tous les sprites créés par Scratch.
1) Cliquer sur l’icône Choisir un sprite.
![]()
2) Choisir l’image ballon :

3) Insertion du programme:
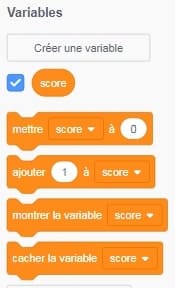
Tout à bord, on doit créer la variable score.

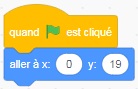
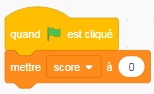
– Le bloc mettre score à 0 est exécuter lorsqu’on clique sur le drapeau vert.

– On place le ballon sur la position de tir.
![]()
– Le bloc de code de la boucle répéter indéfiniment permet de répéter son contenu d’une façon illimitée.

– Pour vérifier si la souris est pressé par l’utilisateur on doit utiliser ces blocs :

– le ballon est dirigé vers la position du curseur de la souris
![]()
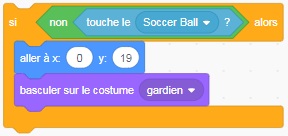
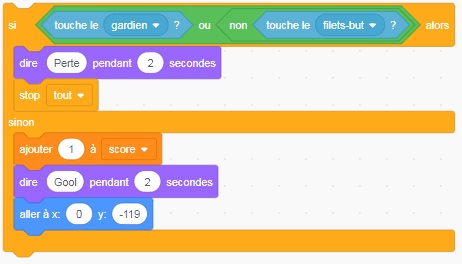
– Si le ballon est touché par le gardien ou est dehors du cage de filet de but, l’utilisateur perd la partie. Sinon on marque un but et on initialise le but.

Voici le programme final du sprite ballon

0 commentaire
laisser un commentaire
Tutoriels récents
Tutoriels populaires

Tutoriels plus commentés